[custom_frame_left shadow=”on”][/custom_frame_left] With the proliferation of mobiles and tablets more and more people now access the web using them, sometimes considering them to be their primary computing device. The world changed when the Iphone was launched it heralded a new direction where the humble mobile phone became a computing device. …
Read More »What is HTML5?
[custom_frame_left shadow=”on”][/custom_frame_left] HTML5 is the latest standard for HTML. The previous version of HTML, HTML 4.01, came in 1999, and the internet has changed significantly since then. HTML5 was designed to replace both HTML 4, XHTML, and the HTML DOM Level 2. It was specially designed to deliver rich content …
Read More »5 Things You Should Never Post on Facebook
Facebook has become the Google of social networks. If you’re not updating your status right now, chances are that you are uploading photos or taking some sort of odd quiz. We post tons of intimate details about our lives that we normally wouldn’t share with anyone. We think that as …
Read More »Why do you need SEO?
There are three main reasons why you need search engine optimisation: Increase rankings “Google isn’t a search engine, Google is a reputation management system” Clive Thompson, Wired Magazine When surveyed the majority of people expect brands at the top of search engine results to be the leading brands on that …
Read More »What is SEO Friendly Content?
Writing SEO friendly content is not hard. And unlike most people think, it doesn’t have to result in stilted, ugly prose. SEO friendly content is just content that was written with some attention paid to how a search engine might see the content. SEO Friendly Writing Does Not Mean Writing for Search …
Read More »New Google Publisher Plugin for WordPress Lets You Verify Your Site, Manage AdSense
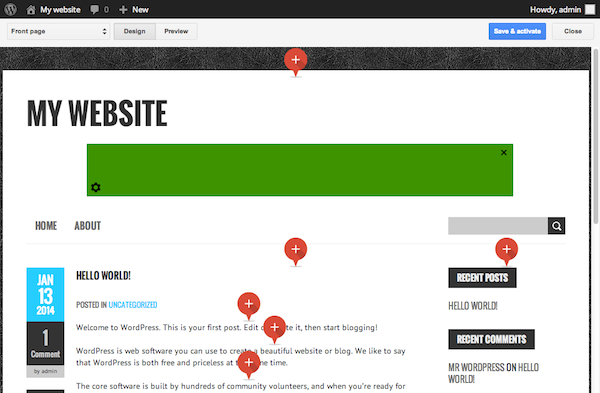
[custom_frame_left shadow=”on”][/custom_frame_left] Many bloggers who use WordPress aren’t necessarily as well versed in things such as how to create a specific page for Webmaster Tools verification, how to edit template files to include AdSense code, and how to do some the things that experienced webmasters take for granted. To help …
Read More »What are Retina Ready Websites?
With the advent of inventions and inventions taking place in an unexpectedly fast way in the I.T. scenario of today, there is a mad rush to catch up with the latest to earn laurels as pioneers in various fields of the I.T. One such newest of the new venture is ‘retina …
Read More »Why Small Businesses Need to Switch to Responsive Web Design
[custom_frame_left shadow=”on”][/custom_frame_left] More people are using mobile devices. A recent Pew study found that 45% of American adults own a smartphone, and 31% own a tablet computer. As we reported yesterday, smartphone shipments outpace those of regular mobile phones, and tablet growth is surging. Check your traffic and you might just be shocked …
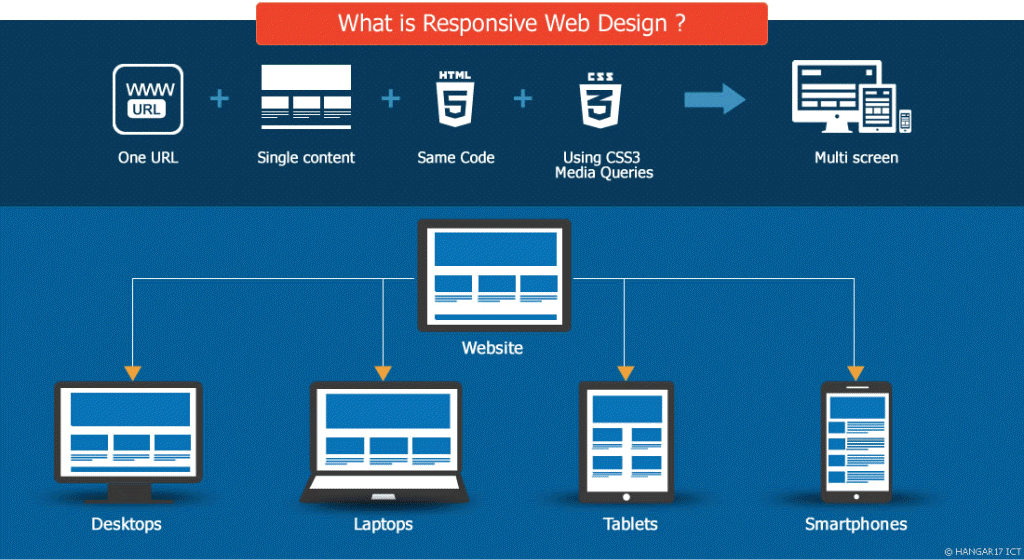
Read More »How Does Responsive Web Design Work?
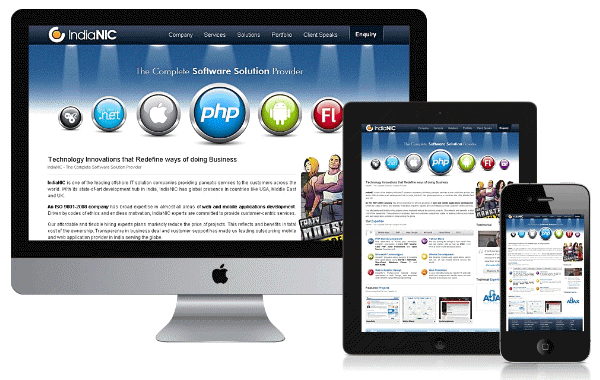
[custom_frame_left shadow=”on”][/custom_frame_left] Responsive sites use fluid grids. All page elements are sized by proportion, rather than pixels. So if you have three columns, you wouldn’t say exactly how wide each should be, but rather how wide they should be in relation to the other columns. Column 1 should take up …
Read More »What Does Responsive Web Design Look Like?
Responsive Web Design Look & Feel [custom_frame_left shadow=”on”][/custom_frame_left] The purpose of responsive design is to have one site, but with different elements that respond differently when viewed on devices of different sizes. Let’s take a traditional “fixed” website. When viewed on a desktop computer, for instance, the website might show …
Read More » WebSolvant New Delhi Web Designers and Developers Company
WebSolvant New Delhi Web Designers and Developers Company